Trying Carousel Animation in Figma.
Introduction.
This is Pooja from the Alliance Department, this blog summaries on how to create Carousel Animation using Figma.
About Carousel Animation.
A carousel animation is a visually dynamic effect used in user interfaces to showcase content or images in a rotating or sliding manner. Users can navigate through different items by clicking navigation buttons or using swipe gestures. The animation involves smooth transitions between slides, creating the illusion of horizontal or vertical movement. Various types of carousel animations exist, including slide carousels, carousels with thumbnails, infinite carousels, and autoplay carousels.

Implementing carousel animations can be done using JavaScript frameworks or specialized libraries. When designing carousels, it's crucial to prioritize user experience and provide clear navigation controls and indicators. Optimizing performance by preloading images and utilizing lazy loading techniques is also important. Overall, carousel animations enhance engagement and effectively present multiple pieces of information within limited space.
Demo.
Below are the steps to create a Carousel Animation:
- Create a card: this card can be created by using an image and then edit it accordingly, you can add stroke and increase the radius of the corners according to your preference.

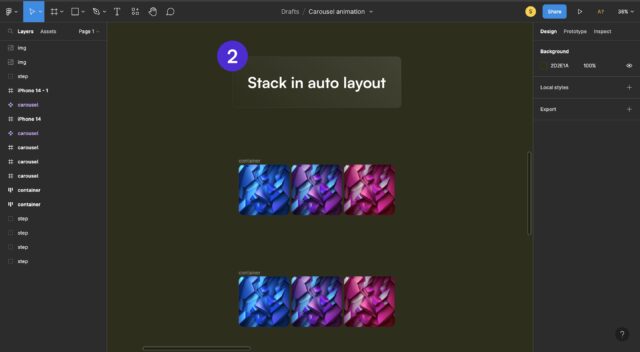
- Stack in auto layout: use the above made card or any other card and stack them together horizontally, add auto layout and create another frame with the desired spacing between the cards.

- Drop a frame: in the auto layer created above drop a frame and place the stacked layers of cards inside the frame.
- Change the position: Change the position of the various card in the frame that has been duplicated.

- Create components: the various framed cards that has been created in the above step are select them, and create multiple components, out of it.

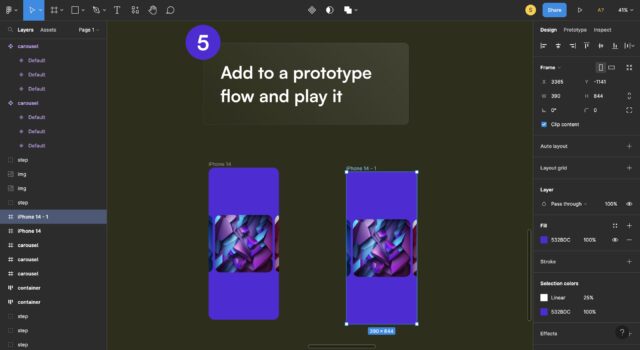
- Add prototype: select the components and then add connectors to it using the prototype option.

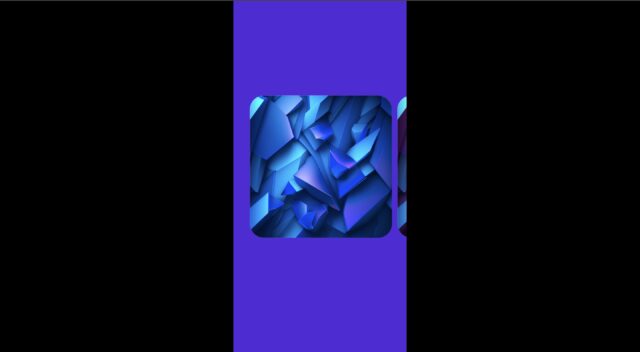
- Play it: Create another frame and add the components and play it, the carousel animation should appear now.Click the link (Carousel Animation) below the screen shot.

Conclusion.